
1. The concept
Style information includes such items as
<BODY BGCOLOR="#C0C0FF"> (or whatever);
<TABLE ALIGN=CENTER> to center a table, and so on.
These uses are now ``deprecated'' (disapproved). Instead, ``Cascading Style Sheets'' (CSS) are encouraged. A ``style sheet'' can give information about how to treat all tables, for example, or you can define a class of tables and treat just those in a special way. These style sheets are called ``cascading'' because some parts can override or amplify other parts.
As an example, a style rule could have
BODY {background-color : #C0C0FF}
The style sheet can be embedded in-line in your page or it can be a separate document that is ``linked'' in (in current browsers). MS Internet Explorer also supports an additional method, ``importing'', but it's best to stick to linking.
The main virtue of style sheets is that one rule, say for <P>,
can provide a uniform style for all paragraphs in a document--or for
linked style sheets, all paragraphs on all pages on the site, except
where the rule is overridden. Also, you can do more with style
sheets, such as controlling nested regions.
The browser starts with its own default style rules, reads yours, and applies whatever of yours it understands. Older browsers can't interpret Cascading Style Sheets at all. If your browser version is not current, you may need to get a newer one or go to the lab to see your work.
2. How to use in-line style sheets
The style sheet is part of the heading information on the page. Its contents are shielded by a comment block in order not to confuse older browser versions. To start, add style and comment tags to the familiar template:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4/0 Final//EN">
<HTML>
<HEAD>
<TITLE> Whatever </TITLE>
<STYLE TYPE="text/css">
<!--
[style rules go here]
-->
</STYLE>
</HEAD>
<BODY>
...
3. How to specify the style rules
The style rules consist of whatever items you want. They could be jumbled together, but it's clearest to put them on separate lines. Each item tells what the style applies to and what to do. The style can be applied to
<STYLE TYPE="text/css">
<!--
BODY {background-color : #C0C0FF}
TABLE {float: center}
-->
</STYLE>
This results in setting the background color for the whole body and
and having all tables centered (except tables whose position you
override with further style rules).
From now on, the STYLE and comment tags will be omitted in
examples.
The general form of a simple rule is
selector {property: value},
but you can combine several tags and/or several rules:
H1,H2 {color:red; text-align: right}(Notice the semicolon.)
You can also define a rule that applies to one tag pair inside another, say, a list that is inside a paragraph:
P UL {font-weight: bold}
For a value you can specify a list of choices. The browser will choose the first choice that it can implement, for example if it has one font and not another:
P {font-family: Arial, Helvetica} (See more on fonts below.)
A value consisting of more than one word should be in quotes:
"Times New Roman"
4. Classes
Classes are do-it-yourself styles that you name yourself. Usually
they are associated with a tag. For example, suppose that you
have some important paragraphs for which you would like to use
print that is 120% of normal. You can invent the class name
lookatthis and give the style rule
P.lookatthis {text-size: 120%}
Then in the body of the document, if you have a paragraph to
which you want to apply the rule, instead of just putting <P>,
put
<P CLASS=lookatthis>
(As usual, after the paragraph you still should put a closing
tag </P> but also as usual your browser may save you if you
forget.)
You can also define a class that is not tied to a particular tag and so can be used with any tag for which it makes sense:
.bld {font-weight: bold}
5. Tags for regions
How can you apply a rule to a whole section that consists of (say) some text, a list, and more text? It isn't obvious where to attach the style.
The answer is to use a division, determined by the <DIV> ... </DIV>
tag pair. This tag pair doesn't do much by itself, but you can
use it with a class you have defined:
<DIV CLASS=bld>
... [text, a list, more text, ...]
</DIV>
A division automatically has a line break after it. If you want to do something to just part of a line or paragraph without breaking, use a span:
<SPAN CLASS=bld> ... </SPAN>
6. Linked style sheets
If you have a number of documents that share some style characteristics, it is convenient to use a linked style sheet:
First, make the style sheet by putting style rules in a separate file
named, for example, mystyle.css . Omit the <STYLE> tag pair
and the comment tags; just put rules.
Next, in your document, put a <LINK> tag:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4/0 Final//EN">
<HTML>
<HEAD>
<TITLE> Whatever </TITLE>
<LINK REL="StyleSheet" TYPE="text/css" HREF="mystyle.css">
</HEAD>
<BODY>
...
Don't put a <STYLE> tag pair or comment tag pair here either.
You can link in several style sheets if you need to.
7. Colors
Yellow, which is full red plus full green, can be referred to several ways:
P { color: #FFFF00 }
P { color: yellow }
P { color: rgb(255,255,0) }
P { color: rgb(100%,100%,0%) }
So-called ``safe'' colors are those whose hex pairs are all among
00, 33, 66, 99, CC, and FF , for example
#66CC33. These colors come out pretty well on most browsers
and computers.
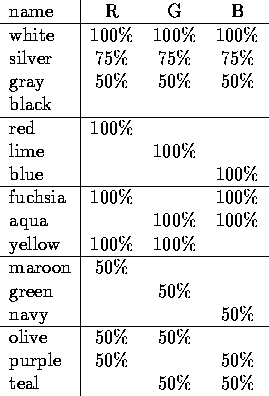
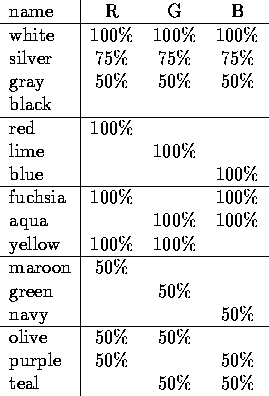
There are also sixteen color names that are part of the HTML 4.0 specification; you can use them freely. Only nonzero percents are shown in this table:

So ``green'' is misleading; it's half green, while full green is ``lime''.
There are also many other pre-named colors in Netscape, ranging
from ``Aliceblue'' (#F0F8FF) to ``Hotpink'' (#FF69B4) to ``Yellowgreen''
(9ACD32), but standard advice is to use hex notation anyway so
other browsers will know what you mean.
8. Some font properties
There are several font families supported by standard browsers.
Windows supports at least Arial, Times New Roman, and Courier New .
(Remember to put these in quotes when there is more than one word.)
Macintosh and UNIX support at least Courier, Hevetica, and Times .
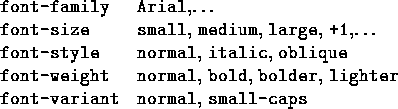
Here is a selection of font properties and values:

The sizes small and large can be preceded by x- or xx- for
``extra'', as in xx-large . A size of +1 means compared to standard,
which is 3; you could also say 4.
Usually you wouldn't have a reason to put normal , since it's the
default.
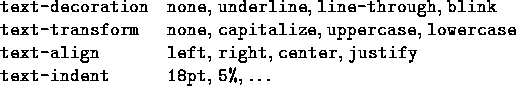
9. Some text properties
Here is a selection:

Here 5% means 5% of the width of the paragraph, which normally would
be 5% of the width of the window. Also 6pt means 6 points,
where a point is 1/72 inch. Other possible measurements are .5in,
2cm, 10mm, 20px (pixels), 5em (em = width of capital M), and
4ex (ex = height of a lowercase x). ``Justify'' means expand to the
edges by putting more space between words.
Don't get carried away; a page with blinking text can be annoying.
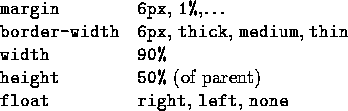
10. Some box properties
These apply to box-like structures such as tables and paragraphs. A selection: